Gestalt Laws for RPG Design
If the design principles were a glossary, the Gestalt Laws are a survival guide.

What are the Gestalt Laws?
The gestalt laws combine design with psychology. They're where art meets grey matter. Contrary to what traditional roleplaying games might say, humans are complex. None of us perceive the world the same way, but we do have patterns, and these laws help designers watch out for them.
The better we understand them, the more useful, accessible, and powerful our designs become.
But do I need them?
Of course not! There's no such thing as real rules when it comes to design. In fact, if the rules are what's holding you back, jump in head first. You can come back later when you've lost a limb or two.
That said, if you’re stuck on a problem, or you like the dungeoneering part of graphic design, the gestalt laws are like a blood-stained map. They'll tell you where the treasure's buried and where the dragons are.
This one's for all you ten-foot pole types.

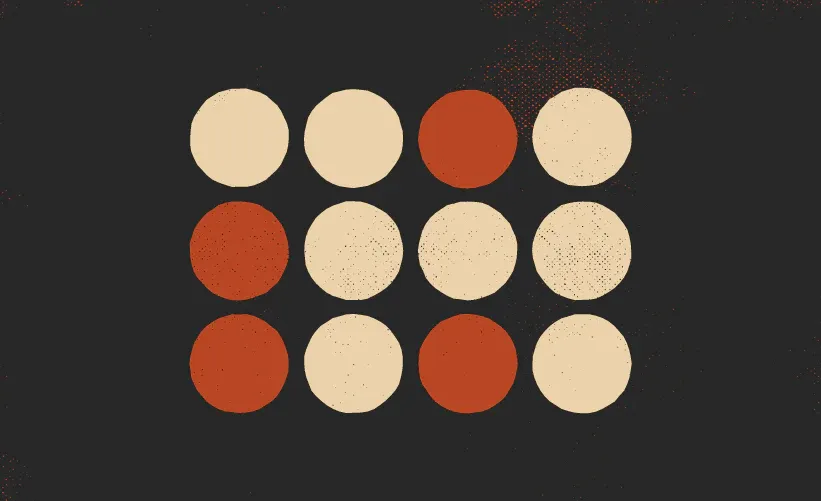
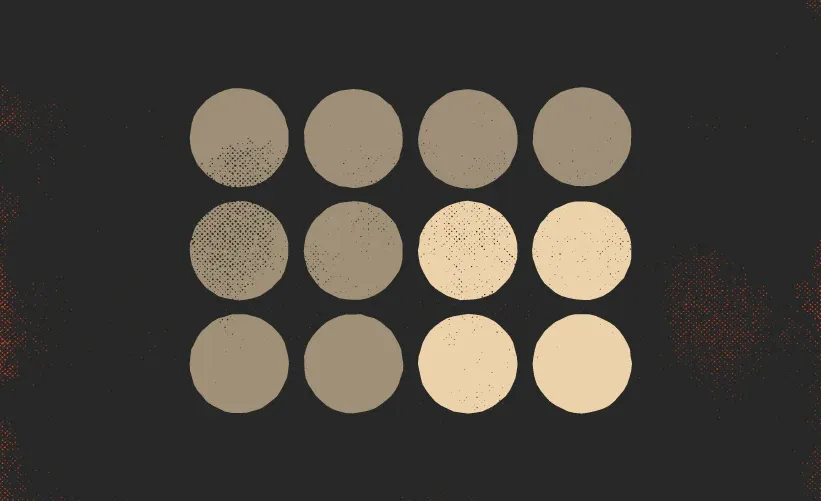
Law of Similarity
When individual elements look similar, our minds perceive them as having a related function.
In games, similar-looking rules, maps, and components are often bundled and engaged with under the same assumptions. If they are similar, that's good. If they're not—you're about to see your players' wires get crossed.

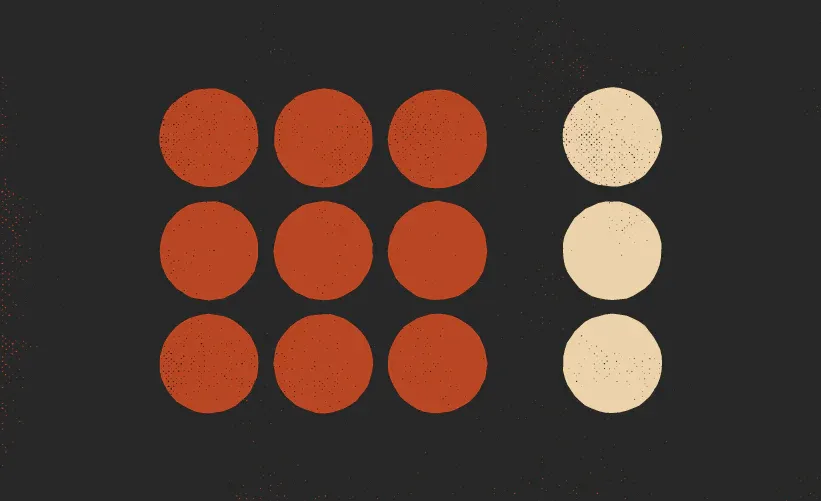
Law of Proximity
Proximity states that objects near or close to each other are grouped together and perceived as functionally similar.
In other words, if you group certain game rules or stats next to each other, players assume they use the same rules and subsystems. The Law of Proximity is especially important in character sheets, where designers have to telegraph the interconnected relationship of rules within a cramped space.

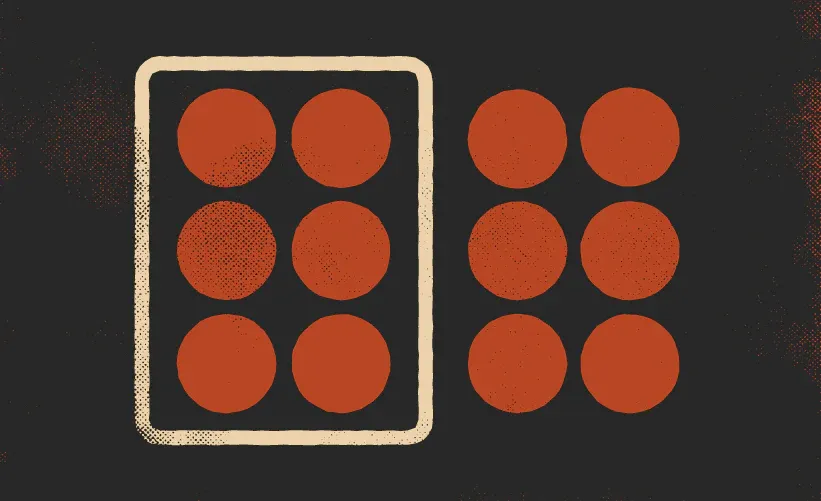
Law of Common Region
Objects are perceived as a group when they share space in a clearly defined boundary.
The trick here is a “defined boundary.” Common regions are created through overt methods—like read-aloud boxes, sidebars, and tables—and less obvious methods, like the physical boundaries of a page. Remember: a page is a common region, and a two-page spread is a common region with two smaller common regions. Don't even get me started on chapters, page colors, and covers.

Law of Figure-Ground
People’s brains immediately perceive objects as either being in the foreground or the background. Important or unimportant.
Your goal is to harness that impulse and dictate the figure (subject) and the ground (background) so players and GMs can find the information that matters most while learning or flipping through the rules.

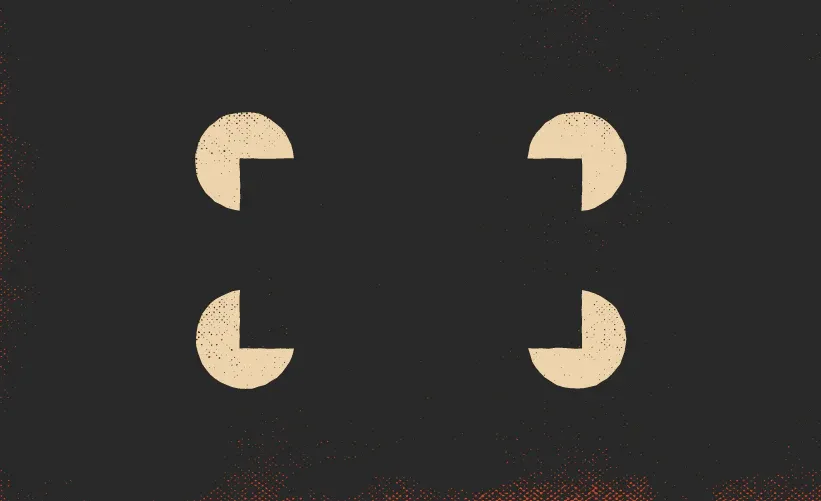
Law of Closure
Our brains create a unified image when we look at a complex arrangement of shapes and elements.
We see this in logos, art, and graphics. But on a deeper, more theory-minded front, we see it in how readers engage with rulebooks. They're always trying to close the loop, so we have to be mindful about the bigger picture. What conclusions will the audience make based on the visuals and mechanics we show them? The law of closure has a lot in common with our next law...

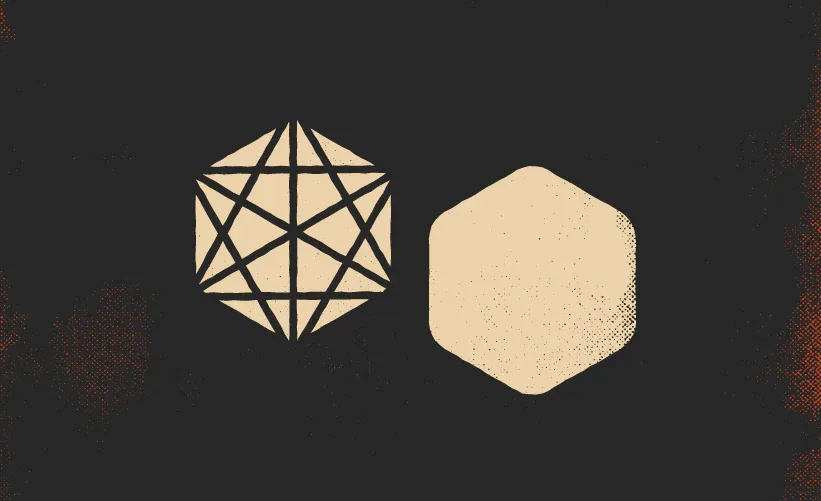
Law of Simplicity
People perceive and interpret ambiguous or complex images in the simplest form possible.
The human brain simplifies the crunchiest chunks of our work to save brainpower. When it can’t do this naturally, the viewer fills in the gaps with assumptions or gives up. You'll never get someone to play your game to the letter, but you can give them the core ideas.

Law of Connectedness
Elements touching or touching a common element (like a line) are perceived as being connected.
If you want players to link elements, you should connect them subtly with common region, proximity, and similarity or overtly with a background, line, or element. Done correctly, this law can guide the audience through complicated procedures. A good example would be Mothership's flowchart character sheet.
Final Takeaways
If the design principles are like a glossary, the Gestalt laws are the survival guide. Use them like a checklist to diagnose when you've fallen into the proverbial pit trap. If your design isn't working, there's a good chance you've broken a law (or not used one to your advantage).
If these topics make you feel like a wizard, check out the side quest portion of "How to Become a Designer" and delve deeper.
Until then, never stop exploring.